크롬을 버리고 엣지에 정착한 지 3년이 넘었다.
엣지는 속도와 안정성도 훌륭하지만 포기할 수 없는 기능이 몇 가지 있다.
컬렉션, 코파일럿(Copilot), 이 사이트를 앱으로 설치 기능이 개인적으로 뽑은 3 대장이다.
그 유용함을 간단하게 말하자면 컬렉션은 주제에 대한 자료를 정리하기에 좋고, 코파일럿은 국내외를 막론하고 사이트의 내용을 요약해서 파악하기 좋다. 마지막 이 사이트를 앱으로 설치는 아래에 나온다.
이 사이트를 앱으로 설치 기능이 좋은 점
① 빠른 접근성
나는 요즘 이 사이트를 앱으로 설치 (짧게 쓸 명칭이 없다.) 기능을 요긴하게 쓰고 있다.
자주 가는 사이트에 방문할 때 엣지를 띄우고 북마크를 찾을 필요 없이 작업표시줄에 고정해서 바로 사용할 수 있어서 편하다.
사이트 앱 설치 방법은 엣지의 상단 메뉴에서 쩜(·) 세 개를 눌러 들어가면 '앱'이라는 메뉴에서 설치할 수 있다.
이 기능이 좋은 점은 하나의 독립된 프로그램처럼 사용할 수 있다는 것이다.
시작메뉴에 등록할 수 있고, 작업표시줄에 고정할 수 있어서 브라우저를 여는 과정보다 훨씬 자연스럽다.

② 집중력과 생산성 향상
엣지에서 설치한 앱은 주소표시줄, 북마크, 그리고 탭 같은 브라우저 요소가 없이 전용창에서 실행된다. 복잡한 메뉴가 다 사라져서 방해가 없으므로 집중하는 데 좋고 결과적으로 생산성을 높일 수 있다.
③ 사용자 테마 사용
오늘의 주제가 이것이다.
나는 워드프레스를 앱으로 만들어서 작업표시줄에 고정해서 사용하는데, 화면에 띄우면 타이틀바가 다른 앱과 확 구별이 안 되는 게 아쉬웠다.
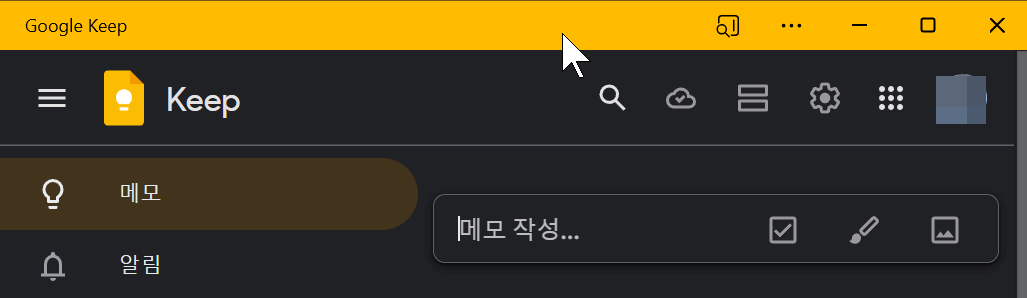
그런데 재밌게도 구글 킵 사이트를 앱으로 만들면 타이틀바가 그 고유한 노란색이 되는 것이다.
예쁘기도 하고... 도대체 어떻게 한 걸까...

내 워드프레스에도 적용하고자 했으나 방법을 찾지 못했다.
한동안 포기하고 살다가 최근에 유레카를 외치며 방법을 찾아내고야 말았다.
워드프레스는 HEAD 섹션을 수정할 수 있는데, 여기에 테마 컬러를 지정하면 되는 것이다.

그러면 이렇게 타이틀바의 색을 바꿀 수 있게 된다.

이런 방법은 이 사이트를 앱으로 설치한 경우만 가능하다.
PWA 방식이라고도 하는데, Progressive Web Apps의 줄임말이다.
엣지같은 브라우저에서 사이트를 방문하면 타이틀바의 색을 변경할 수 없다.
한 가지 아쉬운 점은 이 화면은 사용자 화면이다.
즉, 블로그 포스트를 조회하는 경우만 타이틀 바의 컬러가 보인다는 것이다.
나는 관리자 화면에서도 타이틀바의 컬러를 변경하고 싶다.
그러나 관리자 화면에서 타이틀바의 컬러를 변경할 수 있는 방법은 알 수 없었다.
그래서 아쉬운대로 타이틀바는 아니더라도 관리자 화면 상단의 메뉴바 컬러를 변경했다.
아래 코드를 functions.php 파일 최하단에 끼워 넣으면 된다.
원하는 색은 아래 코드에서 background-color를 지정하면 된다.
워드프레스 외모 > 테마 파일 편집기에서 functions.php파일을 찾을 수 있는데, 여기에 아래 코드를 붙여넣기하고 저장하면 끝난다.
간단하다.
/**
* Title bar color
*/
function custom_admin_styles() {
echo '<style>#wpadminbar { background-color: #fd8130; }</style>';
}
add_action('admin_head', 'custom_admin_styles');
add_action('wp_head', 'custom_admin_styles'); // If you want to apply this to the front-end admin bar as well

끝.
'요점만 간단히' 카테고리의 다른 글
| 애플 vs 미국정부 반독점 소송의 구체적인 이유 (0) | 2024.03.22 |
|---|---|
| 애널리틱스 속성 추가하는 방법 (0) | 2024.03.21 |
| 워드프레스 애드센스 4대 검색엔진 등록하는 법 (3) | 2024.03.20 |
| 아래층 돌 굴리는 소리가 내집 천장에서 들린다 (0) | 2024.03.19 |
| 팩토리오는 왜 할인을 하지 않을까 (0) | 2024.03.19 |




댓글