워드프레스의 원프레스(onepress) 테마를 쓰다 보면 느끼는 첫 번째 불편함은 바로 본문 폰트 사이즈다.
아니, 이 디자인팀은 대체 무슨 생각으로 글자를 이렇게 쪼끄맣게 설정했을까?
이런 불만을 제기하는 사람들이 꽤 많은데도 불구하고 아직도 테마는 태평하게 자기 길을 가고 있다.
그렇다고 해서 답이 없는 건 아니다.
먼저 CSS 파일에 코드를 살짝 추가해서 폰트를 키우고, 테마 파일까지 손봐 리스트 박스 영역도 손수 조정하면 된다.
물론 손은 좀 가지만, 이 정도 수고는 아름다운 가독성을 위해 기꺼이 감수해야 하지 않겠나?

본문 폰트 사이즈 크게 설정하기
여기서 하나 착각하면 안 되는 게 있다.
이 방법은 글을 발행한 후에야 비로소 효과가 발휘된다는 점이다.
그러니까 글을 쓰는 동안에는 여전히 초소형 글씨로 편집해야 한다.
"어? 왜 바로 안 바뀌지?"라는 고민은 넣어두시길.
그리고, 글 쓰기 중에는 폰트 크기를 조작하지 말라는 점이다.
기존에 작성한 글이 있다면?
폰트 사이즈를 RESET해서 아무 설정도 없는 상태로 돌리면 된다.

1. 폰트 크기 : 모양 > 사용자 정의 > 추가 CSS
여기에 코드를 추가한다.
완료하려면 상단의 '발행함'을 눌러야 한다. 잊지 말자.

아래 코드를 추가하면 된다.
즉, 글을 쓸 때, 별도로 폰트 사이즈를 건드리지 않으면 디폴트로 아래의 내용이 적용되는 것이다.
p는 본문을 의미하고, h1 ~ h6는 제목을 말한다.
ul은 리스트 형태의 글이다.
필요한 것만 선택해서 추가하면 된다.

p {
font-size: 20px;
}
ul {
font-size: 20px;
}
h2{
font-size: 28px;
}
h3{
font-size: 28px;
}
h4{
font-size: 28px;
}
h5{
font-size: 28px;
}
h6{
font-size: 28px;
}
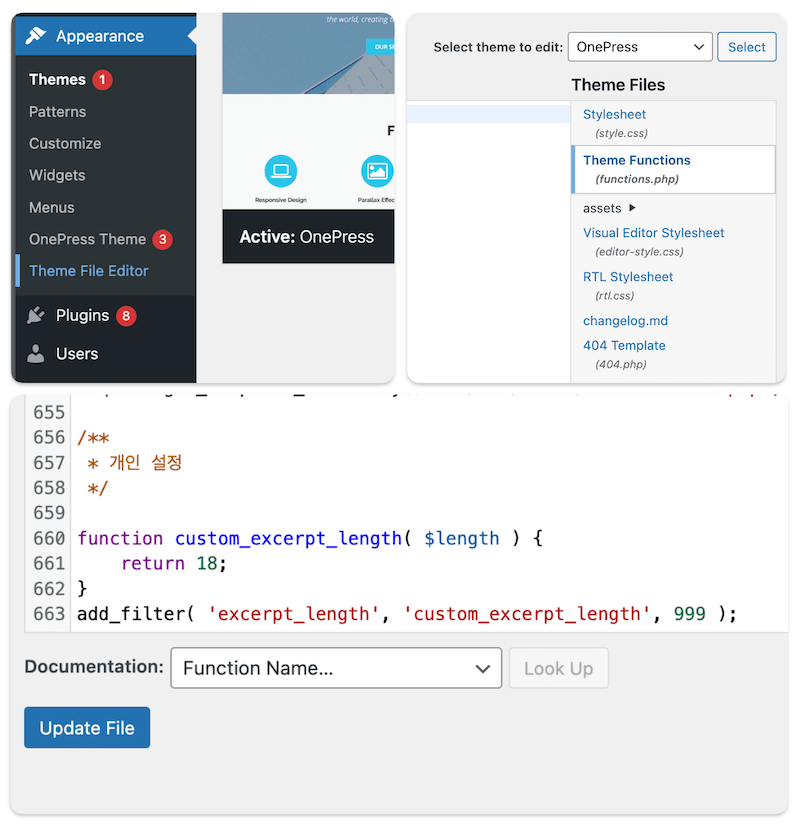
2. 리스트 박스 크기 조정 : 모양 > 테마 파일 편집기 > 테마 기능
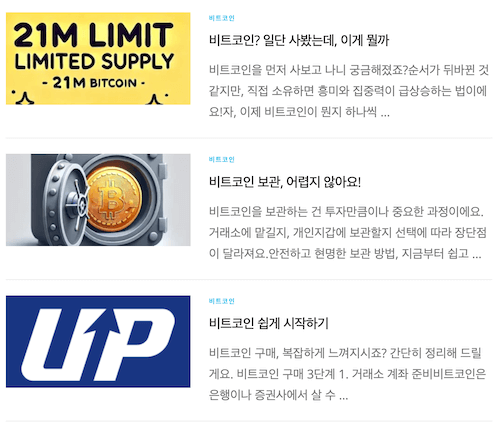
두 번째로 리스트 박스의 이미지와 텍스트가 딱 알맞게 어우러지게 하려면 손을 좀 봐야 한다.
바로 테마 파일을 수정하는 것이다.

기본 설정으로는 이미지에 비해서 텍스트가 넘쳐 보이는 경우가 많다.
테마 파일을 열어 코드를 추가하면 균형 잡힌 레이아웃을 만들 수 있다.
모양 > 테마 파일 편집기 > 테마 기능으로 가서, 파일의 끝에 아래 코드를 추가해 준다.

function custom_excerpt_length( $length ) {
return 18;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
여기서 핵심은 바로 return 값의 숫자다.
이 숫자를 조절하면 텍스트의 길이를 간단히 바꿀 수 있다.
숫자를 작게 설정하면 박스에 보이는 텍스트가 짧아지고, 반대로 숫자를 키우면 더 많은 텍스트가 표시된다.
END.
'요점만 간단히' 카테고리의 다른 글
| 쿠팡 쇼핑 마케팅 알림 끄는법 (1) | 2024.11.29 |
|---|---|
| 쿠팡 파트너스 정산 세금계산서 승인 발행일 지급일 (2) | 2024.11.27 |
| 네이버 아웃룩 IMAP 비밀번호 설정 방법 (0) | 2024.11.25 |
| 클리셰 오마주 미장센 패러디 뜻 차이 (3) | 2024.11.24 |
| 트럼프 총격 밈 (0) | 2024.11.23 |




댓글